'Computer/Node.js'에 해당되는 글 3건
- 2018.07.30 JavaScript Libraries.
- 2018.07.30 [JavaScript] Object의 데이터를 JSON형태로 보기.
- 2018.07.30 [Node.js] Object를 JSON.stringify() 깔끔하게 보려면?
JavaScript Libraries. (Free, No licensing)
General Purpose
http://jquery.com (반드시 사용해야하는 권장 라이브러리)
http://code.google.com/closure/library
http://developer.yahoo.com/yui
Spcialised
http://www.huddletogether.com/projects/lightbox2
http://moofx.mad4milk.net/#introduction
<script src=""></script> 로 html에 포함시킨다.
순서 상관이 있고, 여러 개일 경우 하나로 합치는 게 속도면에서 낫다.
'Computer > Node.js' 카테고리의 다른 글
| [JavaScript] Object의 데이터를 JSON형태로 보기. (0) | 2018.07.30 |
|---|---|
| [Node.js] Object를 JSON.stringify() 깔끔하게 보려면? (0) | 2018.07.30 |
Java에서는 toString()이란 메소드를 사용하여 한 객체의 데이터들을 확인한다.
JavaScript에서는 어떨까? 좀 어려워 보이지만 다음과 같다.
JSON.stringify(Obj);
이를테면, Ajax통신에서 err를 출력할 때 다음과 같이 사용할 수 있다.
$.ajax({
type : 'post',
url : '<%=request.getContextPath()%>/changeProfilePhoto.do',
processData : false,
cache : false,
contentType : false,
data : formData,
dataType : 'json',
success : function(result) {
alert("사진 변경 완료!");
},
error : function(err){
alert("사진 변경 실패:\n"+JSON.stringify(err));
}
});
Node.js에서 클라이언트나 DB로부터 받아온 Object가 제대로 되었는 지 확인할 때 자주 쓰이게 된다.
'Computer > Node.js' 카테고리의 다른 글
| JavaScript Libraries. (0) | 2018.07.30 |
|---|---|
| [Node.js] Object를 JSON.stringify() 깔끔하게 보려면? (0) | 2018.07.30 |
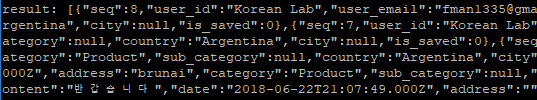
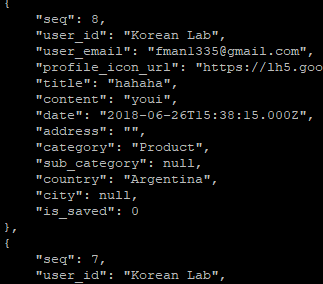
보통은 JSON.stringfiy(result); 와 같이 자주 사용하는데, object의 길이가 엄청나게 길 때, 디버깅하기가 힘들다. 그럴 경우 다음과 같이 하면 정~말 깔끔하게 볼 수 있다.
JSON.stringify(result, null, 4);
전
후
'Computer > Node.js' 카테고리의 다른 글
| JavaScript Libraries. (0) | 2018.07.30 |
|---|---|
| [JavaScript] Object의 데이터를 JSON형태로 보기. (0) | 2018.07.30 |

 BOJ
BOJ  Facebook
Facebook 외주/과외 등 문의
외주/과외 등 문의